This post will show you how to get started with your first program in dot net with visual studio. Let’s focus on setting up .Net core on visual studio and building a simple “Hello World” application with .Net
First, we need to understand what is Net(dotnet)?
.Net started in 2002 that runs on Visual Studio. It is an open-source framework and was released by Microsoft and maintained by .Net community. It runs on Microsoft platforms and can be developed on a cross-platform application that can be built on Windows, Linux and Mac OS.
We will learn to code on three different platforms of OS. Taking windows OS as an example:-
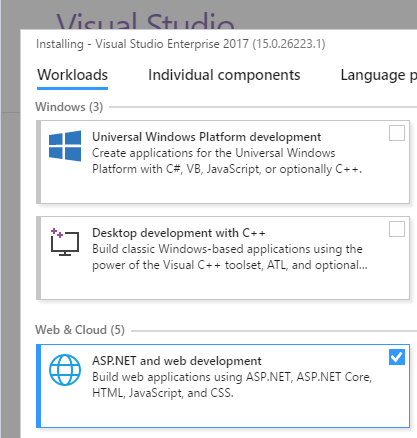
Install Visual Studio Community 2017. Select the Community download (Skip this step if you have Visual Studio 2017 installed).
→ For Windows – Download here
→ For Mac OS – Download here
→ For Linux – Download Here
The .NET core development framework is quite extensive when it comes to building web applications. Nowadays, with huge competition lurking around, it is in the best interest of startup enterprises to hire a professional ASP.NET core development company for their project.
| Do you wish to create a web application for your business or company with Asp.Net? Check this post! |
Then run the installer and select the following workloads you will find below:-
→ ASP.NET and web development (under Web & Cloud)
→ .NET Core cross-platform development (under Other Toolsets)


Now create a web app,
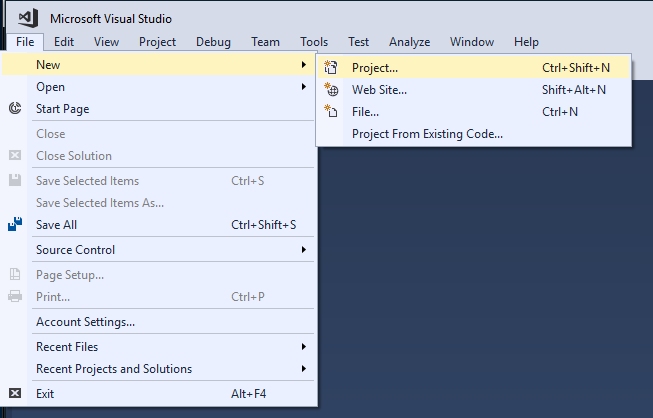
In visual studio Go to File → New → Project Find it below how?
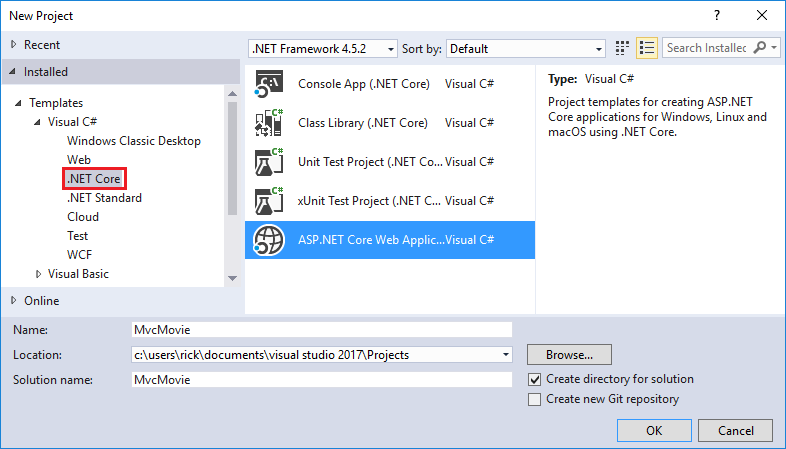
 After completing the new project dialog:-
After completing the new project dialog:-
→ Click on .Net core in the left pane.
→ Click on .Net core web apps in the center pane.
→ Name your project as it is mandatory. Name it as “McMovie” so that it matches with your namespace.
→ Then click OK

Complete the New ASP.NET Core Web Application (.NET Core) – MvcMovie dialog
→ In the version selector drop-down box — Click on ASP.NET Core 1.
→ Go to and click on Web Application
→ Keep the default “No Authentication”
→ Then click OK.
For the MVC project, a visual studio used a default template which you just created. Now you can see that you have a working app right now by entering the project name and choose a few options in that. Press F5 to run the app in debug mode and control F5 in non-debug mode.
| For complete information on business use case application, benefits, and features, kindly refer to our post on “The Ultimate Guide on ASP.NET Core Development”. |
The visual studio runs your app while it starts IIS Express. The address bar shows localhost:port# with no web address. Localhost is the standard hostname for your computer. When a web project is created a random port is used for your web server it is 5000 and when you run the app you will find a different port number.
| If you are not sure whether to choose Asp.Net for the shopping cart application development then read our blog here |
Starting with Hello World application
→ Enhancing Hello World Application
Now, add the code given below in the Main function to make the changes.
Console.WriteLine(“nWhat is your name? “);
var name = Console.ReadLine();
var date = DateTime.Now;
Console.WriteLine(“nHello, {0}, on {1:d} at {1:t}”, name, date);
Console.Write(“nPress any key to exit…”);
Console.ReadKey(true);
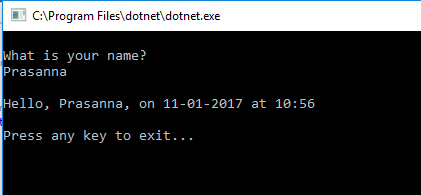
Once changes are complete, click save button, deploy an Application and the output is given below.

Here you are done with your first hello world app which you have successfully deployed an application in Visual Studio 2017 using .NET Core. You can also refer to microsoft.com for more such tutorials and guides.
Wrap-up
Evince Development – a Full Stack Development Company feels grateful to have been attached to a diverse range of ASP.NET projects to which we have given our everything and attained a 97% project success ratio in delivering ASP.NET development services. We are always keen to listen to your project and glad to assist you with our Hire Expert .Net Core Developer.