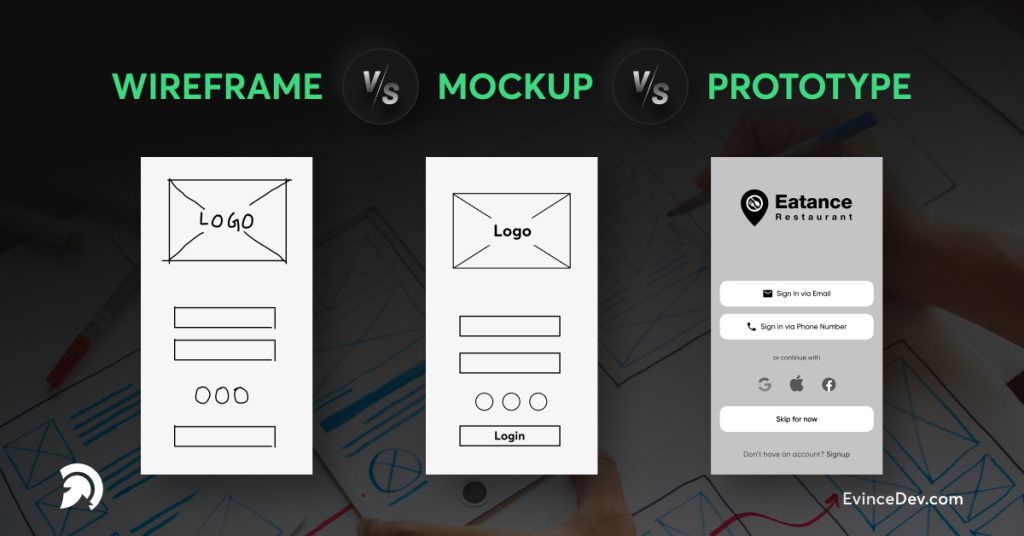
Wireframes, mockups, and prototypes depict the various phases of the design flow.
Wireframes convey structures from a low-fidelity point of view. Similarly, mockups show the product’s aesthetics from a high-fidelity point of sight, while prototypes focus on the functionality of a product and its style.
A low-fidelity method of showcasing a product’s Wireframe outlines layouts and structures. Moreover, the design is primarily visually represented through the Wireframe. Your wireframe design should represent design concepts and not overlook any crucial details, but it shouldn’t be overly concerned with details. A wireframe is a gateway that gives team members a better understanding of their projects.
An efficient static design diagram Information frames and statically presented content and functionalities show in the app or website mockup.
Conversely to a wireframe, a mockup resembles a final product or prototype more. However, it is neither clickable nor interactive; instead, it is a visual depiction. Also, it might help show investors what the final product might look like or for team members to examine their project visually.
The finished product and the prototype are pretty similar. Also, process simulation and user interface testing are achievable here, and a prototype resembles the final product. And, the early prototype may significantly cut down on development time and expenses, ensuring that the efforts of the back-end product architecture are not wasted due to a poor user interface. A prototype is an effective way to test the product and get consumer feedback.
Comparison: Wireframe Vs Mockup Vs Prototype
Not every product or functionality you work on will need the creation of all three, and a Wireframe or mockup may be sufficient depending on the desired response level and visibility. In addition, the below table gives a more detailed comparison of the differences between wireframes, mockups, and prototypes:
What is Wireframe?
Wireframes are basic design layouts that present vital information about the product and what you want to showcase. In addition, they also display your app or website’s page structure while giving basic information about elements in the UI.
When should you use a wireframe?
You can make changes quickly if you frame your idea in a simple structural design. Additionally, you may show everyone a preview of your upcoming design. And the best part is that Wireframe allows you to express your ideas before you worry about more technical design elements like colors, shading, or complex menus.
Let’s check a few of the applications for wireframes:
1. Communicate structure: Wireframes are primarily used to convey critical facts about the product’s design.
2. Quick design: Wireframes should be quick, easy, and customizable.
3. Product discovery: Wireframes tools are used by designers and stakeholders to determine the product’s scope, define business needs, and more.
As a result, before your team develops any code or commits significant resources to a project, everyone must agree on what they’re developing. Everyone will be more aware of your goals if you use a wireframe.
What is Mockup?
Mockups are high-fidelity renderings of your product’s design that demonstrate how it will look when finalized. Therefore, Mockups are often made using digital design tools and might come as a picture or a product model.
When should you use a mockup?
Now that we’ve defined mockups. Please have a look at how mockups can help in the design flow.
1. Product discovery: Before beginning a project, you may use mockups to try several techniques for your potential product.
2. Ensure stakeholder alignment: Designing and developing a product involves several stakeholders at each level. A website or app mockup might assist in maintaining consensus on the final product or attract investors.
3. The final step in the design: The product development cycle includes creating a mockup, generally in the design phase.
Despite how you use them, mockups help you present the desired appearance of your finished product. And, it is always preferable to overcommunicate when it comes to design; thus, these are crucial tools in your arsenal.
What is a Prototype?
Prototypes are models of a project that can serve several functions. In addition, the most typical use case for them is a functionally focused design, which helps differentiate them from wireframes & mockups. Let’s explore when using a prototype could be beneficial.
When should you use a prototype?
Prototypes play an essential role in the design process. They can help with:
1. Usability testing: Prototypes help place a functioning version of your product in people’s hands and ensure that your design is usable before it launches.
2. Idea validation: You may utilize prototype designs to showcase your concept as early as possible in the product design process. It will help you & your team in determining what you’re looking to achieve.
3. Collaborative designs: You can and should incorporate as many stakeholders as possible because prototypes allow you to test designs. Also, product managers can assist you in focusing on user flows, developers can test the functionality, and UX writers can help evaluate navigation.
4. Tempting investors and updating stakeholders: To convince stakeholders that a concept is worthwhile moving forward, you may occasionally require a prototype.
Are the prototype and mockup the same?
Mockups are static, accurate representations of a feature or product’s performance and appearance. Prototypes are realistic models of how people will interact with a new feature or product.
In addition, there is much misunderstanding about mockups and prototypes, not just among business professionals but even in the design community. A thin grey line divides the two, and the degree of interaction and quality of UIs are the main differences between a prototype and a mockup.
Are a prototype and Wireframe the same?
Prototypes and wireframes are the two most often created UX deliverables. However, people frequently mistake the two. A wireframe is a basic version of the overall design of your website or app, and a website’s pages and the links between them are presented in a website’s tree diagram or flowchart. On the other hand, prototypes are the early design ideas for your website or app’s entire user interface (UI). A prototype approaches a final product version but without all the frills.
The Wireframe is a plain text version of the website or app’s structure, similar to a blueprint that shows the skeleton structure of the same. Wireframes can be drawn by hand or electronically using software, but they always contain text and lines. Wireframes don’t depict visual design or color. On the other hand, a prototype is a little more adaptable and may include text or graphics. Prototypes can be created using paper or digital tools and can be static or responsive.
Wireframes are all low-fidelity, minimally defined prototypes, which are what they all are. The primary focus of wireframes is on structural parts that indicate priority. In addition, a wireframe’s three primary objectives are to convey the content of the website, describe the layout and structure of the website or app, and draw attention to the primary user interfaces (UIs). Prototypes are not always wireframes, in any case. Prototypes are useful for various purposes, including conceptualizing ideas, providing developers with a blueprint, determining technological feasibility, and evaluating the efficacy of designs.
What comes after wireframing?
Your website design process may require numerous steps to complete. Also, each is based on the appropriate wireframes, mockups, and prototypes. The middle one can be skipped and moved to a functional element for your following digital product. You must know all the process design steps and project requirements.
A basic wireframe is only the idea of a product without any graphics or color. After the Wireframe, the mockups come, along with graphics and color schemes and a brief description of the final product. The prototype then comes. It evolved from the mockups by incorporating much real-time interaction, and this one simulates utilizing the actual thing for the consumer. Mockups are evaluated from the wireframes, & the prototypes are evaluated from the mockups to receive feedback & opinions on the product before launching.
Are all wireframes prototypes?
Although not all prototypes are wireframes, all wireframes are prototypes. Wireframes are simplistic, low-fidelity prototypes with little to no visuals or color—just text & lines.
On the other hand, a high-fidelity prototype resembles an interactive product mockup of your website design that appears precisely like the final product but doesn’t work the same way.
Also, low-fidelity prototypes can be efficient and quick to produce if you’re in the early stages of the project.
On the other hand, a medium to high-quality prototype would be a better option and more likely to be well accepted by the audience if you are a bit farther along in the process and desire to express the design to others.
Conclusion
To sum up, any product, website, webpage, or even application must go through a prolonged development process before it can be delivered to users. After the idea is put out, you must create the basic design of the website or application.
Further, the core idea for the website or application comes in the first design phase. With only a few simple marks and no design or color, you can do it with pen and paper or on any whiteboard. Hence, the Wireframe, or basic design framework, looks like this. Then come the mockups, which show how the website or application will look. This one has the icons, logos, and images. That’s the second stage of product design. Mockups are static representations of the website or application.
After these two are finalized, the product’s final design includes interactive and navigational components that people can use and give feedback. It is the prototype, and the design is then ready for execution after this stage. Although they almost seem the same, these terms have varied characteristics and use depending on the website or application design.
If you have any app or website idea you want to build, then EvinceDev can assist you. We are a full stack development company that builds innovative mobile apps for clients worldwide. So, if you need help, get in touch with us.