Flutter, Google’s open-source UI toolkit, has seen rapid evolution, offering developers a robust framework for creating natively compiled applications across mobile, web, and desktop from a single codebase. With the introduction of Flutter 3.24, the framework brings several important updates and features designed to enhance the development experience, boost performance, and expand its cross-platform capabilities.
In this blog, we’ll delve into the key highlights of Flutter 3.24, examining how these new features can benefit developers and why this release marks an important milestone for the Flutter community.
Key Features and Enhancements in Flutter 3.24
Significant GPU Rendering Improvements
One of the major highlights of Flutter 3.24 is the enhancement in GPU (Graphics Processing Unit) rendering, which is critical for applications that require smooth animations and visually intensive graphics. The updated rendering engine optimizes how graphical data is processed, resulting in smoother transitions, reduced lag, and a more responsive user experience. This improvement is particularly crucial for developers working on performance-critical apps, such as games or multimedia applications, where rendering speed and quality are paramount.
Multi-View Embedding: A New Dimension of Flexibility
The introduction of multi-view embedding in Flutter 3.24 is a game-changer for developers working on complex applications. It allows for the embedding of multiple Flutter instances within a single app, each managing different views or sections. This is especially beneficial for apps that require complex navigation or need to display multiple streams of content simultaneously, such as dashboards or multi-tasking applications.
Multi-view embedding enhances resource management by ensuring that each instance operates independently yet efficiently within the same app. It leads to more streamlined performance, even when handling multiple data-heavy views or intricate user interfaces.
Dart 3.5 Integration: Elevating Development Efficiency
The release of Dart 3.5 alongside Flutter 3.24 introduces a suite of new features and optimizations that improve both the development experience and the performance of Flutter apps. Dart 3.5 brings enhanced type inference, making it easier to write concise, maintainable code. Improvements in the compilation process reduce build times, allowing developers to iterate more quickly and efficiently.
Dart 3.5 also includes new language features such as pattern matching and record types, which simplify coding and enable developers to write more expressive and robust code. It contributes to a more streamlined development process, helping developers create high-quality apps faster and with fewer bugs.
Advanced DevTools for Enhanced Development Experience
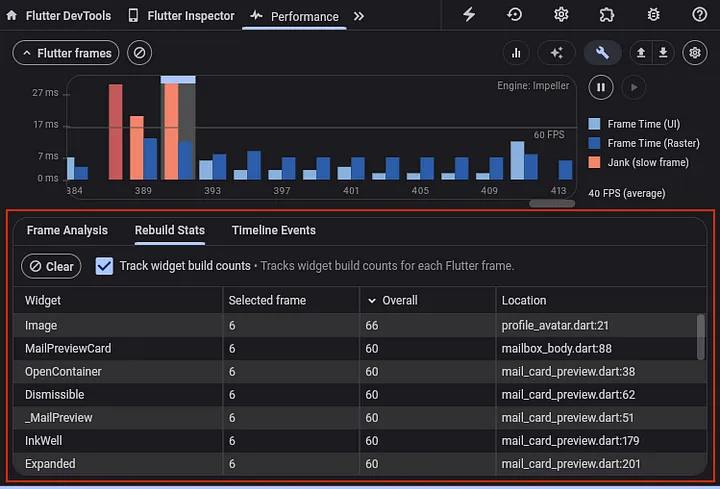
Flutter 3.24 comes with advanced DevTools that offer developers more powerful debugging and profiling tools. It provides deeper insights into app performance, allowing developers to track memory usage, monitor frame rendering times, and identify potential bottlenecks more effectively. The improved DevTools are essential for optimizing app performance, ensuring that apps run smoothly and efficiently on all platforms.

Updated SelectionArea Widget
From a technical perspective, the SelectionArea widget in Flutter 3.24 has been enhanced with new gestures that improve text selection usability. For example, the widget now supports triple clicks to select entire paragraphs and improved drag-to-select functionality. It allows for more precise text selection, which is particularly useful in applications where text editing or manipulation is a key feature.
The introduction of these gestures also reflects Flutter’s ongoing commitment to creating a seamless and intuitive user experience across different input methods, including mouse, touch, and keyboard.
Shared Preferences Plugin Enhancements
Flutter 3.24 introduces two significant updates to the Shared Preferences plugin: SharedPreferencesAsync and SharedPreferencesWithCache.
- SharedPreferencesAsync: It enhances application performance by offloading preference operations to background threads. This is particularly useful in scenarios where frequent read/write operations might otherwise block the UI thread, leading to a smoother user experience.
- SharedPreferencesWithCache: It reduces disk access frequency by caching preferences in memory, which speeds up read operations. This is ideal for applications with settings or preferences that are accessed frequently but updated infrequently.
Improved Image Rendering
Another important technical update in Flutter 3.24 is the change in the default FilterQuality for images. The default has been shifted from Low to Medium, which helps prevent images from appearing pixelated when scaled down significantly. It not only improves the visual appeal of images but also optimizes rendering performance by balancing quality and speed.
For developers dealing with a large number of images or needing to display images at varying resolutions, this update ensures that their applications will deliver sharp, high-quality visuals without compromising on performance.
Get ready to raise the bar for multi-platform graphics rendering and performance. 🚀
Flutter 3.24 and Dart 3.5 are here → https://t.co/CjUw5HWy2j pic.twitter.com/ssiOzCsTUC
— Flutter (@FlutterDev) August 6, 2024
Other Notable Features in Flutter 3.24
Dynamic App Bars with New Slivers
In Flutter 3.24, developers gain access to a set of new slivers that introduce dynamic behaviors to app bars, offering greater flexibility and ease of use compared to traditional approaches. These new slivers include:
- SliverFloatingHeader: Allows app bars to float over the content as the user scrolls, providing a smooth, visually engaging experience.
- PinnedHeaderSliver: Keeps the app bar pinned at the top of the screen, even as the user scrolls down. This feature is particularly useful for recreating effects similar to those seen in iOS Settings, where the header remains visible at all times.
- SliverResizingHeader: Offers dynamic resizing of the app bar based on the scroll position, enabling more interactive and responsive designs.
It provides a more straightforward API compared to the older SliverPersistentHeader and SliverAppBar, making it easier to implement sophisticated app bar behaviors with minimal code. Additionally, a sample code is available to help you get started quickly with these new tools.
Cupertino Library Enhancements
Cupertino library, known for bringing iOS-style components to Flutter, has received several notable updates in Flutter 3.24. One key improvement is the enhanced haptic feedback for CupertinoActionSheet buttons, which now offer a more tactile and responsive experience. The font size and weight of these buttons have also been adjusted to better align with native iOS aesthetics, enhancing the overall user experience.
Moreover, new focus properties have been added to CupertinoButton, and developers now can customize the color of a disabled CupertinoTextField. These updates not only improve the usability and visual appeal of Cupertino widgets but also provide developers with more customization options to create polished, iOS-like applications.
Introducing TreeView and CarouselView Widgets
Flutter 3.24 introduces two powerful new widgets that expand the framework’s UI capabilities:
- TreeView Widget: Part of the two_dimensional_scrollables package, the TreeView widget is designed for creating scrolling tree structures that can expand in multiple directions. This is ideal for displaying hierarchical data or complex navigation structures. It also includes TreeSliver, which allows for one-dimensional scrolling trees, matching the TreeView API for seamless integration.
- CarouselView Widget: Following Material Design guidelines, the CarouselView widget offers a scrollable list where items dynamically resize as they enter and exit the viewport. It brings a sleek, interactive touch to carousels, making them more engaging and visually appealing to users.
The new widgets are accompanied by examples that help developers quickly familiarize themselves with their functionalities, allowing for the easy incorporation of these elements into new and existing projects.
Conclusion: A Worthy Upgrade
Flutter 3.24 marks a major advancement for the framework, introducing a host of new features, performance boosts, and tooling enhancements that solidify its position as a top choice for custom software development services and cross-platform development.
Staying ahead with the latest Flutter developments is crucial, and hiring expert Flutter developers on your team is essential for fully capitalizing on these developments. They can help you harness the full potential of this update, ensuring your app remains at the forefront of innovation.
Don’t miss out on the opportunity to elevate your mobile app project. Contact EvinceDev today for a FREE Consultation on how to seamlessly integrate the latest Flutter update and take your app to the next level!